【無料あり】ヒートマップツールおすすめ10選!機能や料金・選び方について詳しく解説!
執筆: Saas辞典編集部 | |

Webサイト解析において、ユーザーがページ上でどのような動きをしているのかを確認できるのがヒートマップツールです。
しかし一言でヒートマップツールといっても、さまざまな特徴や機能を持ったものが存在します。
これから導入を考えている方の中には、上記のような問題を抱えている方も少なくないでしょう。
そこで今回はヒートマップツールを選ぶポイントや基本知識、おすすめのヒートマップツールを無料版、有料版に分けてご紹介します。
ぜひ最後までご覧ください。
- ヒートマップツールとは、サイトを利用するユーザーのページ上での動きを可視化してくれる
- ヒートマップツールには主に5つの種類がある
- ヒートマップツールは熟読エリアや閲覧終了エリア、カーソルの動きなどを測定する機能がある
- メリットはユーザーの動きを可視化し、ユーザビリティ向上やSEO改善に繋げられる
- ヒートマップツール比較のポイントは、目的に合った機能、コスト、サポート体制などを比較する
- おすすめのヒートマップツールを無料版、有料版に分けてご紹介!
ヒートマップツールとは?

ヒートマップツールは色々な業界や分野で利用されており、数値データを見やすいように色に変換してくれるツールです。
Webサイト解析でのヒートマップツールは、Webサイトを閲覧したユーザーが、そのページ上でどういった動きをしたかを見やすく色で表示してくれます。
ユーザーのページ上での動きとは、スクロールやクリック、スマートフォンであればスワイプやタップ等のことです。
こういったユーザーの動きを色で表示することで、ユーザーの求めているコンテンツや、快適に閲覧できているか等を検証し、改善できます。
ヒートマップツールを利用することで、ユーザーの立場になったWebサイト解析を行え、ページ内の改善を図れる のです。Webサイト解析と聞くと、アクセス解析を思い浮かべる方も少なくないでしょう。
しかしヒートマップツールとアクセス解析では、大きな違いがあります。
解析する対象に違いがあり、アクセス解析はWebサイト全体の解析を行います。
例を挙げると、Webサイトへの閲覧数や訪問数、どこのページから飛んできたかなどの、経緯や人数の解析がメインです。
その点ヒートマップツールは、Webサイト内のそれぞれのページを解析します。
ユーザーがページ内でどういったコンテンツをクリックしているか、カーソルの動きなどを解析して、ページ内の改善を目的としています。
ヒートマップツールの活用方法

最後にヒートマップツールを導入後、どのような活用方法があるのかをご紹介します。
具体的な活用方法を理解することで、自分のWebサイトでどのように活用できるかを想像できるでしょう。
コンテンツ変更時に活用
Webサイトの目的の中には、コンバージョン率(購入などの最終結果)を高めることがあります。
そのためにはコンテンツの入れ替えが必要な場合もあります。
ヒートマップツールを利用することでページ上の注目度の高いコンテンツを確認し、それをページ上部に移動させることで、コンバージョン率が上昇します。
この操作によって1.5〜2倍もコンバージョン率が上がったという事例もあります。
デザイン、アクションボタンの変更時に活用
コンバージョン率を高めるためには、ページ上のアクションボタンの改善も重要です。
ヒートマップツールを活用することで、アクションボタンの周辺のマウスポインターやクリックの動きを確認できます。
その結果アクションボタンのデザインや、その周辺のレイアウトによってユーザーの動きを分析することで、結果に応じた改善を行えます。
ABテストと組み合わせて活用
ヒートマップツールはABテストと組み合わせて活用できます。
ページの見出しのデザインの変更前と変更後を一定期間比較することで、どちらの方がユーザーにとって見やすいのか、コンバージョン率が上がったのかを確認できます。
それによりWebサイトの改善だけでなく、どのデザインやレイアウトが良い結果を生み出すのかという集計も可能になります。
その集計によって、他のページへの応用も可能になるでしょう。
ヒートマップツールとABテストの組み合わせは、今後Webサイトを運営していくに当たって大切なデータとなります。
ヒートマップツールの種類

ヒートマップツールには、その目的によって何種類かに分けられます。
その種類ごとに可視化できるデータや活用の仕方が異なるので、改善したいページに合ったヒートマップツールを選択しましょう。
スクロールヒートマップ

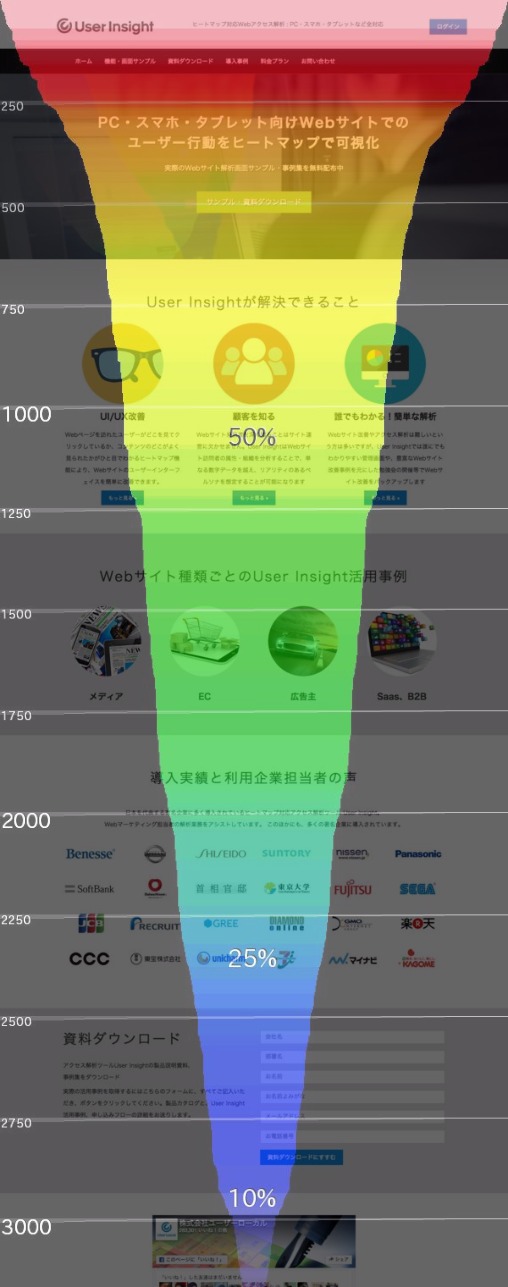
出典:https://sitest.jp/blog/?p=15531
スクロールヒートマップは、ユーザーがスクロールしている部分をファネルや色を用いて見やすく表示してくれます。
色の用い方はツールによって違いがありますが、基本的にスクロールしたユーザーが多ければ赤く表示され、少なければ青く表示されます。
スクロールヒートマップは、 どの部分までスクロールしているのか、その位置を色やファネルで視覚化 しています。
視覚化の方法はツールによって異なりますが、一般的に、ユーザー数が多いほど赤く、ユーザー数が少ないほど青く表示されます。
またツールによってはそのデータを、数値やグラフで確認できるものも存在します。
スクロールヒートマップを活用することで、離脱の発生場所を確認し、その周辺のコンテンツを改善できます。
離脱の原因を改善することで、離脱数を抑え、成約に結びついたり、閲覧時間を増やせます。
アテンションヒートマップ

出典:https://dekiru.net/article/15184/
アテンションヒートマップは、パソコンやスマートフォンのディスプレイにページが表示されていた時間を可視化してくれます。
スクロールヒートマップと同様に、 ユーザーの滞在時間が多いほど赤く表示され、少ないほど青く表示されるのが一般的 です。
アテンションヒートマップを活用することで、ユーザーがどういったコンテンツを長時間閲覧しているのかを確認できます。
ユーザーが興味関心のあるコンテンツを読み取り、成約に繋げられるのです。
もしそういったコンテンツがページの下の方に埋もれてしまっている場合は、ページ上部に移動させることで成約率アップに繋げられるでしょう。
クリックヒートマップ

出典:https://dekiru.net/article/15184/
クリックヒートマップはその名の通り、ユーザーがページ内のどのコンテンツをクリックしているのかを可視化してくれるツールです。
スマートフォンの場合はタップ解析ヒートマップと言い、こちらも同様にユーザーのタップした場所を可視化してくれます。
基本的にクリック数が多い場所は赤く表示され、クリック数が少ない場所は青く表示されます 。クリックヒートマップを活用することで、ユーザーがリンクやボタンをしっかりと判断できているかを確認できるでしょう。
またリンクやボタンと間違ってしまっているデザインや、コンテンツがないかを確認できます。
Webサイトの中で、商品の購入ボタンやお問い合わせのボタンは重要なコンテンツです。
ユーザーが見て、そのボタンだと一目で分かりやすいデザインにすることが大切です。
クリックヒートマップは、ユーザーにとって見やすく、使いやすいページになっているかを検証できます。
マウスグラフィ

出典:https://sitest.jp/blog/?p=15497
マウスグラフィとは、マウスポインターの動きを可視化してくれるツールです。
マウスポインターが多く動いた場所は赤く表示され、通る頻度が少ない場所は青く表示されるのが一般的です。
マウスポインターと人間の視線は、約70%一致しているとの研究結果が出ています。
要するに マウスポインターの動きを確認することで、必然的にユーザーの目の動きを可視化できる のです。
マウスグラフィを活用することで、ユーザーが注目している画像やテキストを割り出せます。
例を挙げると、ページ上にあるバナーリンクの中でどのバナーに注目しているか等に着目し、ユーザーの興味のあるコンテンツを分析できます。
マウスグラフィはツールによって名称が異なる場合があります。
マウスグラフィの他に「マウスムーブ」や「ムーブメントヒートマップ」と呼ばれることもあるので、覚えておくと良いでしょう。
タッチアクションヒートマップ

出典:https://sitest.jp/blog/?p=15291
タッチアクションヒートマップとは、スマートフォンやタブレットでのWebサイト解析に用いられるヒートマップです。
スマートフォンやタブレットでの タップ、スワイプ、縮小、拡大などの動きが、ページ上のどの場所で発生しているかを確認できます 。
タッチアクションヒートマップを活用することで、ユーザーが求めているコンテンツを把握できます。
またユーザーにとって見づらい画像やテキストがないかを確認できるでしょう。
タッチアクションヒートマップで特に重要になってくるのが、ユーザーが縮小や拡大している場所です。
ユーザーがページ上で気になったコンテンツを見つけた場合、もっと詳細を見るために拡大するという動きが発生します。
要するに拡大の動きが発生している場所は、ユーザーの興味や関心があるコンテンツだということです。
しかし、拡大しなければテキストの文字や画像が見えづらいといった場合も考えられるので、他の分析結果も交えながら確認すると良いでしょう。
ヒートマップツールの標準機能

ここではヒートマップツールの主な機能をご紹介します。
熟読エリアの特定

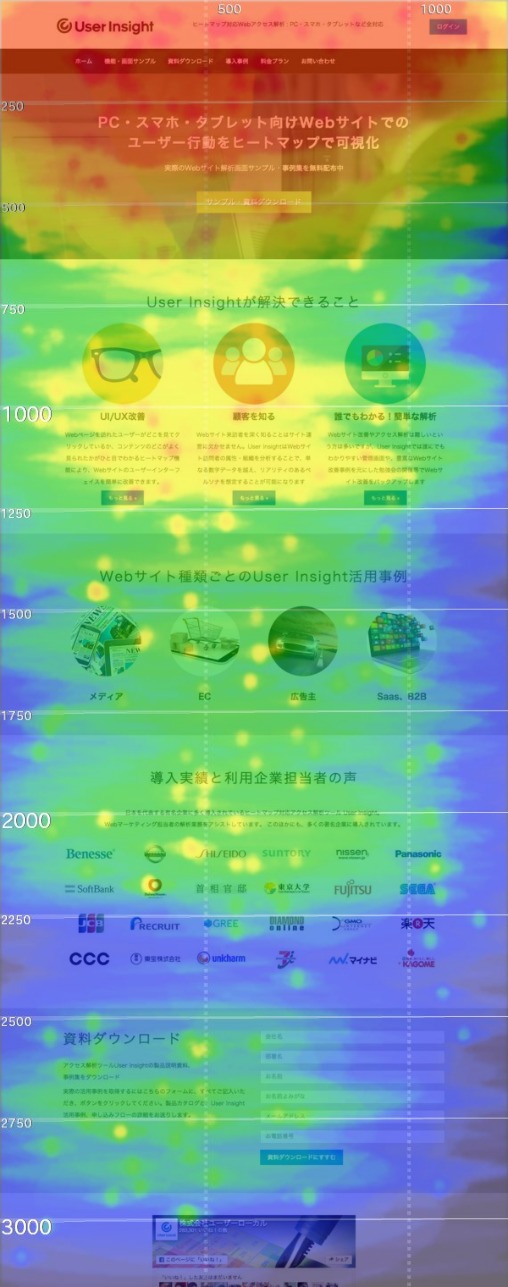
出典:https://ui.userlocal.jp/document/howtouse/
ヒートマップツールの基本的な機能として挙げられるのが、サイトを訪れたユーザーの閲覧数が多い部分を赤色、あまり注目されていない部分を青色で視覚化する機能です。
どのコンテンツが注目されているのかを色を使ってすぐに判断できるため、ページ上のコンテンツの改善に役立ちます。
改善前と改善後を一定期間を設けた上で分析、比較することでABテストとしても活用できます。
閲覧を終えたエリアの特定

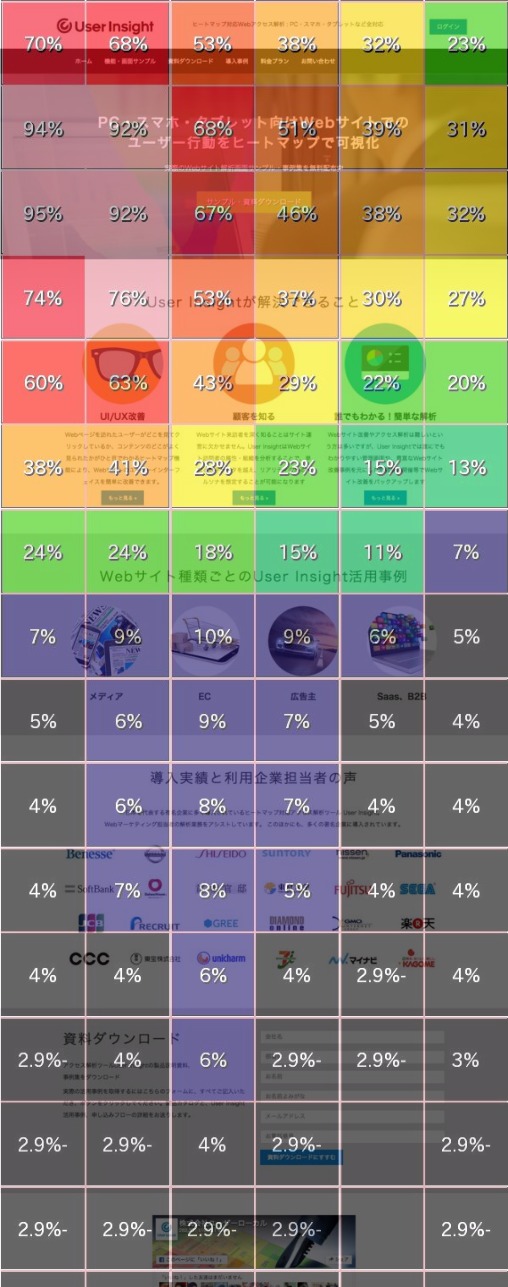
出典:https://ui.userlocal.jp/document/howtouse/
ユーザーがどこからどこまで表示しているのか、閲覧を終えたエリアもヒートマップで表示できます。
青色で表示されている部分は閲覧数が少ないため、コンテンツの改善に役立てるでしょう。
またリンクのクリックによって別ページに飛んでいるのであれば、そのリンクによってはページの上部に移動させるなどの判断材料になります。
縦に長いページの場合は、途中で離脱してしまう可能性が高くあります。
ヒートマップツールを利用した上で、ページのレイアウトやデザインの改善が必要かもしれません。
マウスの動きの特定

出典:https://ui.userlocal.jp/document/howtouse/
ヒートマップツールではWebサイトに訪れたユーザーが、マウスポインターをどのように動かしたかを可視化できます。
マウスポインターの動きはWeb解析にとって重要なことで、注目している文面に対してカーソルを動かしている方も少なくありません。
要するに、マウスポインターの動きは閲覧者の心理を表しているのです。
ヒートマップツールではこのマウスポインターの動きを、単体ではなく複数まとめて計測できます 。そのためWebサイトに訪れるユーザーの行動を、パターン化して分析できるのです
クリックエリアの特定

出典:https://ui.userlocal.jp/document/howtouse/
ヒートマップツールでは、ページ上のどのリンクに閲覧者が興味を持ってクリックしているかを視覚化できます。
クリック率の多いリンクをページ上部や、目立つ場所に移動させたりする判断材料になります 。その他にも、ユーザーがリンクと間違えて押してしまった文字や画像も確認可能です。
間違えて押してしまった文字や画像が判断できれば、デザインやレイアウトの改善が可能になるでしょう。
ヒートマップツールを導入するメリット

ここではヒートマップツールを導入するメリットをご紹介します。
ユーザーの行動を把握できる
ヒートマップツールを導入するメリットで1つ目に挙げられるのは、 Webサイトに訪れたユーザーの行動を把握できる ことです。
アクセス解析などでは分析することのできない、ページ内の細かいユーザーの動きを計測し、分析が可能です。
ユーザーがページ内のどこまでスクロールしたのか、どの部分をどのくらいの頻度でクリックしているのかなどの細かな分析ができます。
リンクのクリック数を確認できるツールは他にもありますが、ヒートマップツールではユーザーがリンクの場所以外にクリックしたエリアも把握できます。
クリック率の高いリンクや画像、テキストも分析できるので、ページ内のデザイン、レイアウトの改善に役立ちます。
SEO改善につながる
ヒートマップツールを導入するメリットの2つ目は、 ユーザビリティを上げ、SEO改善に繋がる ということです。
ヒートマップを活用することで、Webサイトに訪れるユーザーの導線を確認、結果を集計し、それに伴った改善を行うことはユーザビリティの向上に繋がります。
離脱率の高いページがあれば、テキストの読みづらさ、画像やバナーの配置などの離脱する理由をヒートマップツールで分析できます。
離脱する理由を分析結果を元に分析できるので、その理由に適切な改善を行えます。
適切な改善を行うことでユーザビリティの高いページを作成できるでしょう。
ユーザビリティの高いWebサイトを作成することは、SEOで大切なコンテンツです。
ヒートマップツールを活用して、的確な改善を行うことで、SEO改善に繋がるでしょう。
伸びた部分をより伸ばせる
最後にご紹介するヒートマップツールを導入するメリットは、 数値が伸びている部分をより伸ばせる ということです。
ヒートマップツールを活用して改善点を見出すことも大切なことですが、すでに良い結果が出ているコンテンツがあれば、それを元に他のページで活かせるでしょう。
ヒートマップツールでは、クリック数、閲覧エリア、カーソルの動きなどさまざまな分析が可能です。
その結果を集計し、ページ内で良い数字が出ている場合や、注目されているリンクのデザインやレイアウトなどを確認できます。
その良い結果を他のページなどに応用することで、Webサイト全体のSEO改善に繋がるでしょう。
ヒートマップツールを導入するデメリット

ここではヒートマップツールを導入することによって発生する、デメリットをご紹介します。
デメリットもしっかりと把握することで、スムーズな導入、運用を行えるでしょう。
導入・運用コストがかかる
ヒートマップツールを導入するデメリットの1つ目に挙げられるのは、 導入や運用にコストがかかる ということです。
導入することによって、Webサイトの大幅な改善が可能になり、各々の数値が飛躍的に伸びたのであれば、それなりのコストがかかっても問題はないでしょう。
しかしそれなりのコストがかかった上で導入し、うまく使いこなせずに終わってしまった場合、大きな負担となってしまう可能性があります。
まずは導入するに当たって、Webサイト内の分析したい部分を割り出し、それに合った機能を持つツールを導入しましょう。
そうすることで、無駄なコストや手間を省けます。
ユーザーの心理までは把握できない
ヒートマップツールを導入するデメリットの2つ目は、ユーザーの心理までは把握できないということです。
ヒートマップツールで視覚化できるのは、あくまでもユーザーの行動の結果を分析したものであって、ユーザーの心理までを分析できません。
ヒートマップツールで分析した結果は、ユーザーテストやアクセス解析などの他の分析結果も加味した上で、多角的な判断が必要になるでしょう。
ピンポイントでの分析しかできない
最後にご紹介するヒートマップツールを導入するデメリットは、 ピンポイントでの分析しかできない ということです。
ヒートマップツールはWebサイト全体を分析するアクセス解析と違い、Webサイト内の1つのページしか分析できません。
ひとつひとつのページを細かく分析することを得意としていますが、Webサイト全体の改善には向いていないといえるでしょう。
Webサイト全体の分析、改善をする場合は、他のツールを活用しましょう。
ヒートマップツールを比較する際のポイント

ここではヒートマップツールの導入を検討している方に向けて、比較するポイントをご紹介します。
ここでご紹介する項目をしっかり把握することで、無駄な手間やコストを省いた効率の良い運用ができるでしょう。
会社の目的に合った機能が備わっているか
ヒートマップツールを比較する際に大切なポイントの1つ目は、そのツールに搭載されている機能を確認しましょう。
ヒートマップツールには、スクロールヒートマップやアテンションヒートマップなど、分析用途に合ったさまざまな機能が搭載されています。
自分が求めている機能が何か、その機能が搭載されているかをしっかりと確認した上で導入しましょう。
導入・運用コストが予算内か
ヒートマップツールを比較するポイントの2つ目は、導入や運用にかかるコストが自分の予算内かどうかを確認しましょう。
ヒートマップツールの中にはドメイン数によって料金が変動するものや、ページビュー数によって料金が決まるものなど料金設定はさまざまです。
自分のページビュー数やドメイン数などを確認した上で、相場の費用を確認し、気に入ったツールを比較して選択しましょう。
分析するページ数、保管期限を確認
ヒートマップツールによって分析できるページ数や、データの保管期限が異なります。
自分のサイト内のどのページを分析するのか、データをどのくらいの期間保管しておくのかによって、選択するツールは変わってくるでしょう。
またヒートマップツールには無料版と有料版がありますが、無料版に比べて有料版の方が多くのページを分析可能で、データの保管期限も長い傾向にあります。
無料トライアル期間の有無
ヒートマップツールを比較するには、無料トライアルが用意されているかどうかも確認しましょう。
ヒートマップツールを初めて導入するという方は、まず無料トライアルで操作してみると良いでしょう。
無料トライアルを利用することで、機能性や操作性、デザイン性などを確認し、自分に合ったツールを選択できます。
サポート体制が整っているか
最後にご紹介するヒートマップツールを導入する際のポイントは、導入後のサポート体制が整っているかどうかです。
ツールを導入したはいいものの操作方法などが分からず、誰に聞いたら良いかも分からないといった状況になってしまったら、分析どころではありません。
さらにツールによっては海外で開発されたものも存在するため、そういった場合は日本語にも対応しているものを選ぶ必要があります。
上記のような問題を防ぐために、メールや電話などのサポート体制が整っているツールを選択しましょう。
おすすめのヒートマップツール【無料版】

ここでは無料で利用可能なおすすめのヒートマップツールをご紹介します。
初めてヒートマップツールを利用する方はまず無料で試してみることで、自分の目的に合った機能が利用できるかを確認してみると良いでしょう。
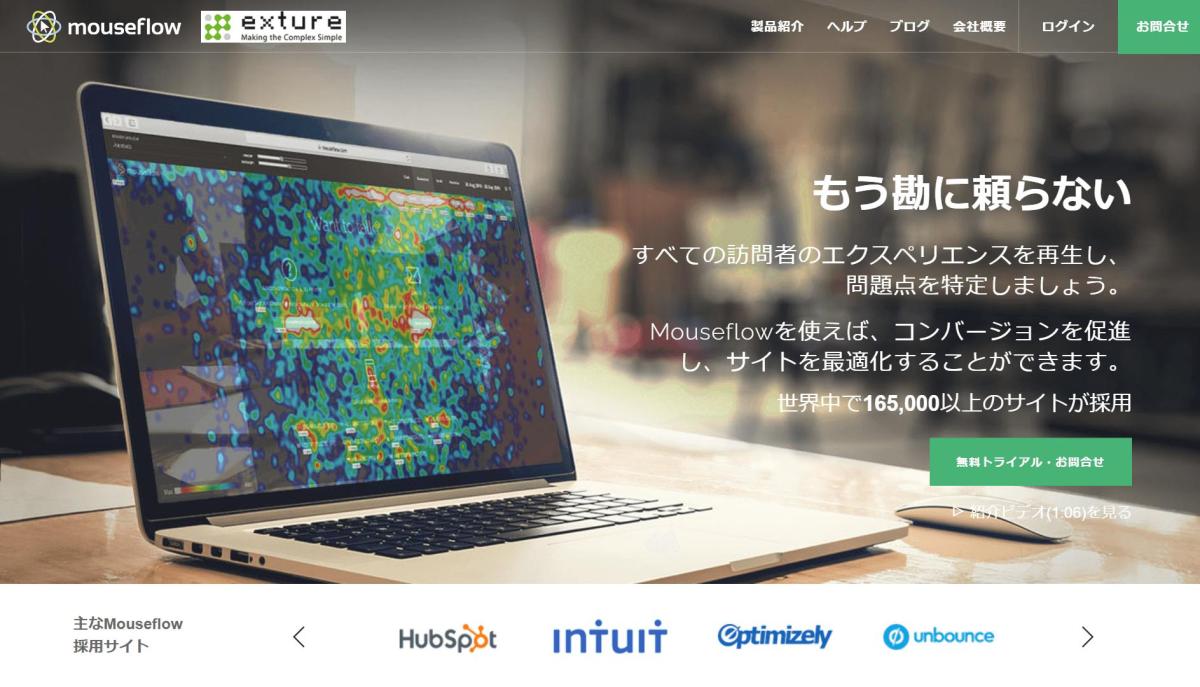
Mouseflow
 出典:https://msflow.jp/
出典:https://msflow.jp/
Mouseflowは全世界で200,000社を超える企業で、運用されているヒートマップツールです。
基本的なヒートマップ機能の他にも、フォーム分析機能やセッションのリプレイ機能まで無料で利用可能なヒートマップツールです。
基本的な機能が無料で使えますが、有料プランに変更したいとなった場合でも、月額3,128円という低価格から始められるのがおすすめポイントです。
有料プランは3種類用意されているので、自分のWebサイトに合ったプランを選択しましょう。
| 無料版の上限 | 500セッション、3つのウェブサイト、 ヒートマップ、ファンネル、フォーム、 フィードバックへのアクセス |
|---|---|
| 有料版の最低料金 | 月額3,128円〜 |
| 対応デバイス | パソコン・スマートフォン・タブレット |
| スクロールヒートマップ | ○ |
| アテンションヒートマップ | ○ |
| クリックヒートマップ | ○ |
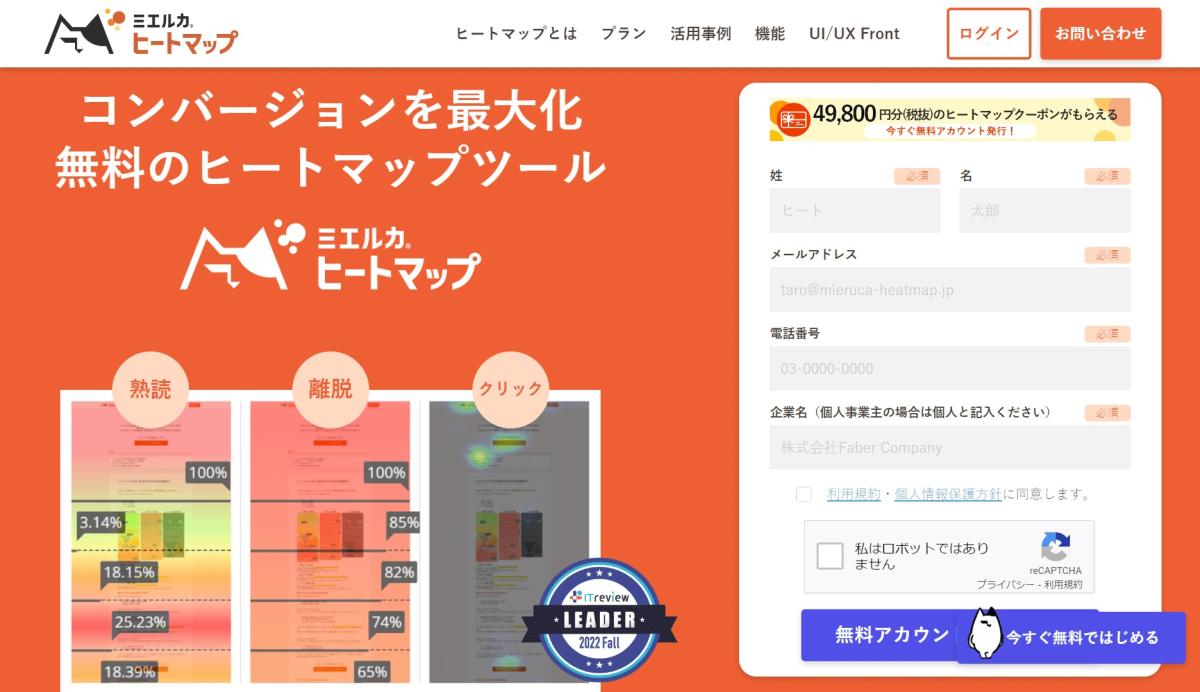
MIERUCA HEATMAP
 出典:https://mieru-ca.com/heatmap
出典:https://mieru-ca.com/heatmap
MIERUCA HEATMAPは導入企業が累計1,300社を超えるヒートマップツールです。
クリック、アテンション、スクロールといった標準的なヒートマップ機能はもちろんのこと、複数のデバイスで対応しています。
また操作性もシンプルで、分かりやすい構造になっています。
無料での利用も可能で、1ドメインで月間PV数が3,000未満であれば無制限で利用できます。
無料で利用後にドメインやPV数が増えてきた場合は、有料プランに移行可能。
有料プランも利用するWebサイトの規模に合わせて、ミニマムからスーパーまで5種類から選べます。
有料プランを導入することでアクセス解析のノウハウやツールの活用方法を、セミナーを通して視聴できるのもおすすめポイントです。
| 無料版の上限 | 3,000PV/月、登録サイト数:1 登録URL数:1、使用可能アカウント数:1 データ閲覧可能期間:30日 |
|---|---|
| 有料版の最低料金 | 月額10,780円(税込み)※年間契約時の月額 |
| 対応デバイス | パソコン・スマートフォン・タブレット |
| スクロールヒートマップ | ○ |
| アテンションヒートマップ | ○ |
| クリックヒートマップ | ○ |
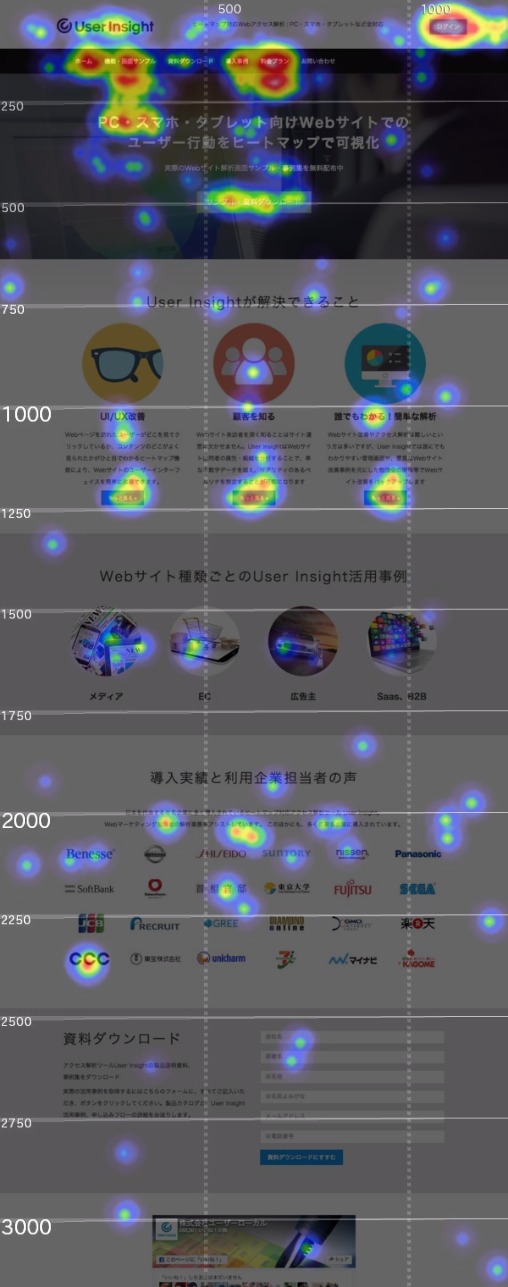
User Heat
 出典:https://userheat.com/
出典:https://userheat.com/
User Heatは搭載されている全ての機能が、無料で利用できるのが特徴です。
クリック、スクロール、アテンションといった基本的な機能が、無料で利用できるのでおすすめです。
月に分析できるPV数も30万まで可能で、その上限を超えてしまうと計測されないようになります。
自分のサイトのPV数が30万未満であればUser Heatを、30万を超えている場合は同じ企業が提供しているUser Heatの有料版「User Insight」を利用しましょう。
| 無料版の上限 | 300,000PV/月 |
|---|---|
| 有料版の最低料金 | 不明 |
| 対応デバイス | パソコン・スマートフォン・タブレット |
| スクロールヒートマップ | ○ |
| アテンションヒートマップ | ○ |
| クリックヒートマップ | ○ |
Ptengine
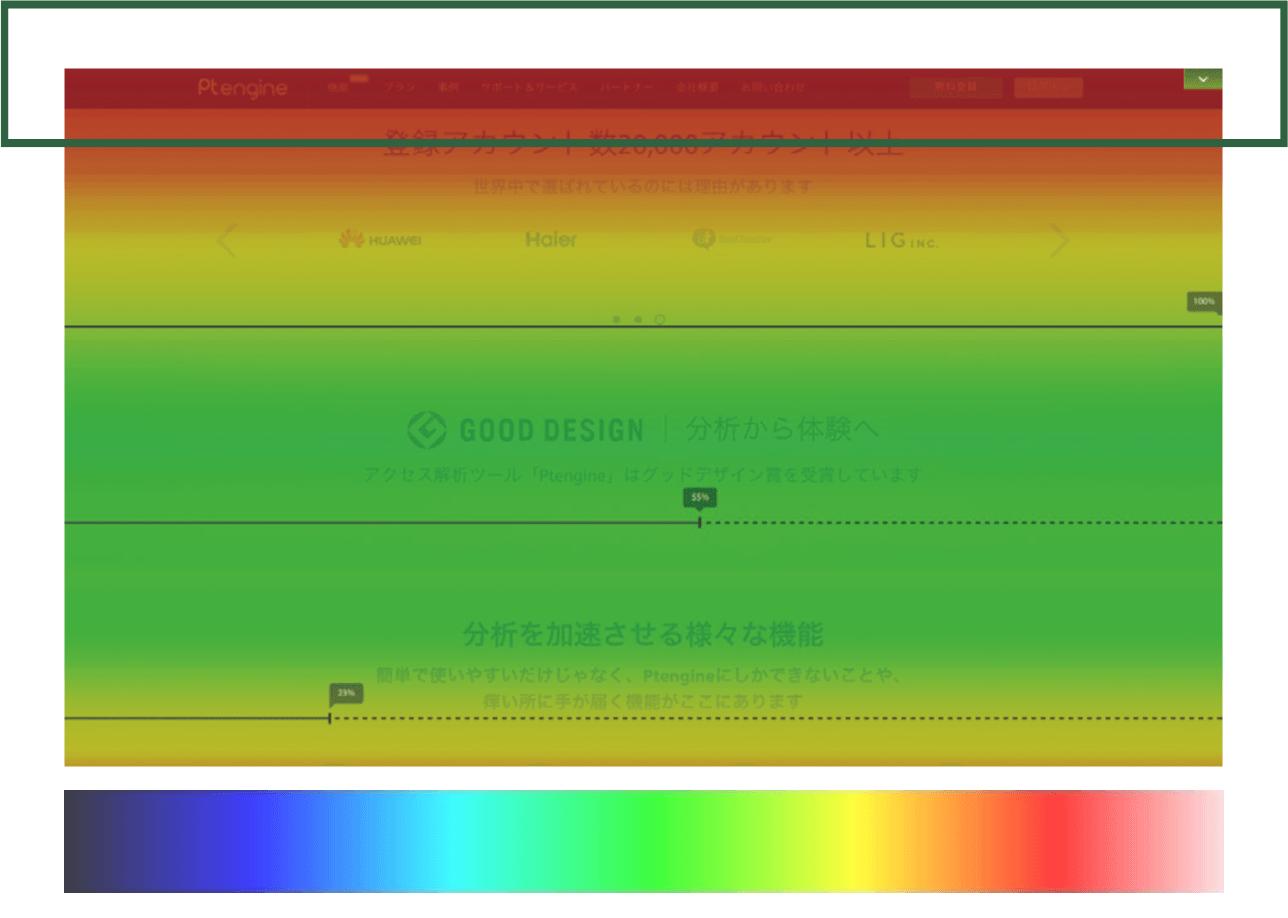
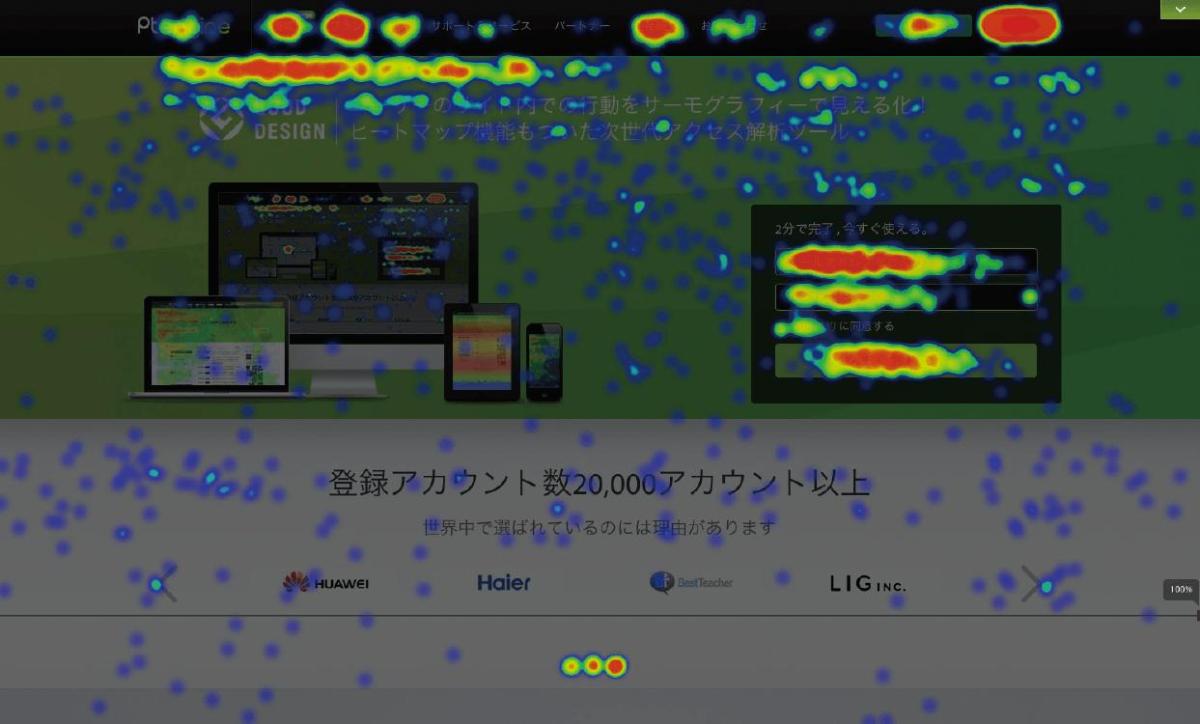
 出典:https://www.ptengine.jp/
出典:https://www.ptengine.jp/
グッドデザイン賞を受賞しており、全世界で150,000社以上での導入実績があるヒートマップツールがPtengineです。
非常に使いやすいデザインになっており、さまざまなデバイスにも対応しています。
基本的なヒートマップ機能はもちろんのこと、ファネル分析やコンバージョン分析、ABテストなどの機能も搭載しています。
無料版での利用は1ページまで、PV数も3,000までとなっており、Webサイトの改善をしっかりと行いたいのであれば有料プランをおすすめします。
有料プランも目的に合わせた4つのプランが用意されているのも嬉しいポイントです。
| 無料版の上限 | 3,000PV/月、100イベント/月 データ保存期間:1ヶ月 コンバージョン設定数:1 ページグループ設定数:1 |
|---|---|
| 有料版の最低料金 | 月額4,980円(税抜き) |
| 対応デバイス | パソコン・スマートフォン・タブレット |
| スクロールヒートマップ | ○ |
| アテンションヒートマップ | ○ |
| クリックヒートマップ | ○ |
QA Heatmap Analytics(WordPress PlugIN)
 出典:https://quarka.org/
出典:https://quarka.org/
Webサイトの運営にWordPressを利用している方は、QA Heatmap Analyticsというヒートマップツールの利用をおすすめします。
QA Heatmap AnalyticsはWordPress公式のプラグインで、インストールするだけで利用可能です。
基本的なヒートマップ機能はもちろんのこと、ユーザーの行動を録画し動画で確認できる機能も搭載されています。
WordPressのプラグインなので、その他のWebサイトでは利用できませんが、WordPressを利用している人にはおすすめのヒートマップツールです。
| 無料版の上限 | 計測URL数:1、計測ページ数:1 |
|---|---|
| 有料版の最低料金 | 月額3,850円(税込み) |
| 対応デバイス | パソコン |
| スクロールヒートマップ | ○ |
| アテンションヒートマップ | ○ |
| クリックヒートマップ | ○ |
おすすめのヒートマップツール【有料版】

ここでは有料で利用可能なおすすめのヒートマップツールをご紹介します。
有料版のヒートマップツールでは基本的なヒートマップ機能の他にも、特定のカテゴリのみに分類して分析できます。
他にもサイトの目的に応じた分析をカスタマイズしたり、バナーなどの広告宣伝効果の測定が可能な機能なども搭載されています。
SiTest
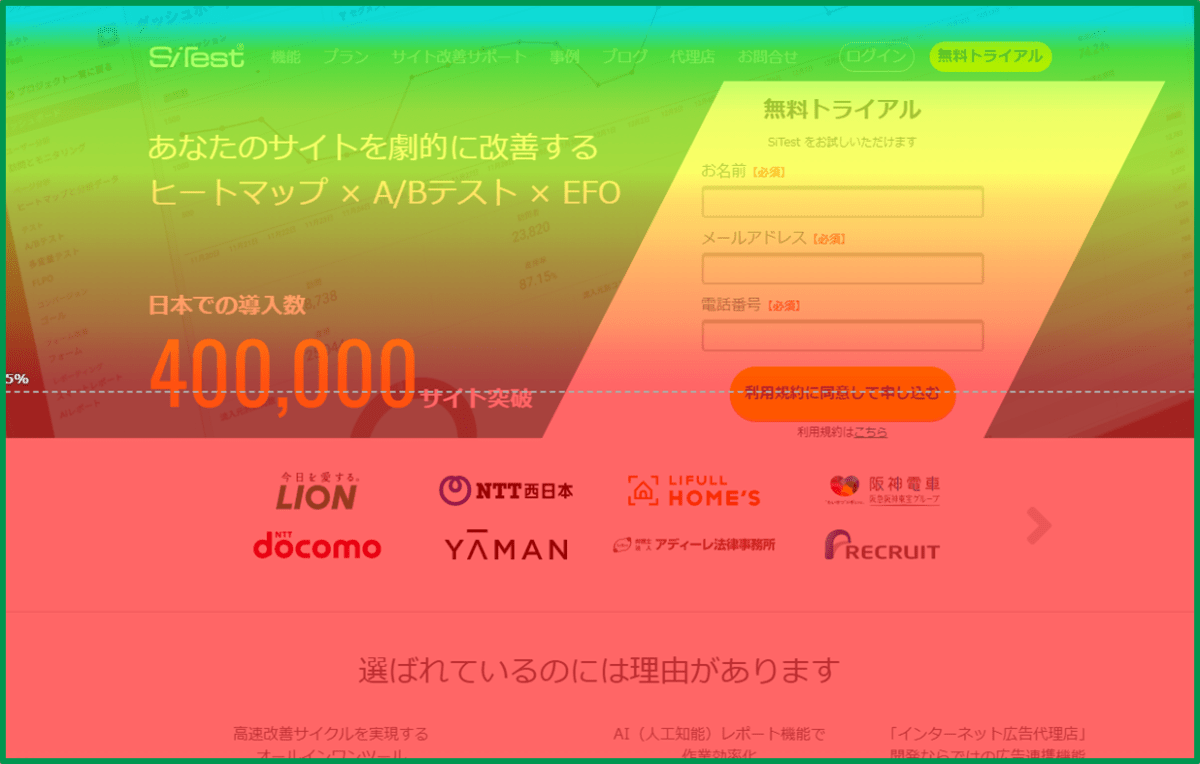
 出典:https://sitest.jp/lite/
出典:https://sitest.jp/lite/
SiTestは、アジアだけでも600,000サイトを超える導入実績を持つヒートマップツールです。
Webサイトの分析から改善に至るまで、トータルして運用可能。
ABテストやレポート機能に、世界初となるAIでの分析を利用していることが特徴です。
広告や検索のどちらからサイトにたどり着いたのかを分析する場合や、ランディングページを広告機能と連動して最適化が可能になります。
無料トライアルが用意されているため、気になった方はまず試しに利用してみることをおすすめします。
有料プランへ移行する場合は、要望に合わせたカスタムを行い、そのカスタムによって利用料金が変わってくるので注意が必要です。
| 最低料金 | カスタムによって変動あり |
|---|---|
| 対応デバイス | パソコン・スマートフォン |
| スクロールヒートマップ | ○ |
| アテンションヒートマップ | × |
| クリックヒートマップ | ○ |
Contentsquare
 出典:https://contentsquare.com/jp-jp/
出典:https://contentsquare.com/jp-jp/
Contentsquareは世界中で100,000社以上で利用されているヒートマップツールです。
このツールはWebマーケティングを中心に費用対効果にこだわった機能が充実しています。
基本的なヒートマップ機能はもちろんのこと、ユーザーの動きを記録する録画機能も搭載。
その他にもエクスペリエンス分析やコンバージョン分析も得意としています。
このツールはイスラエルで開発されていますが、日本の代行業車がしっかりとサポートしています。
| 最低料金 | 不明 |
|---|---|
| 対応デバイス | パソコン・スマートフォン |
| スクロールヒートマップ | ○ |
| アテンションヒートマップ | ○ |
| クリックヒートマップ | ○ |
UserLocal
 出典:https://www.userlocal.jp/
出典:https://www.userlocal.jp/
UserLocalは前述した無料ヒートマップツールであるUser Heatの有料版です。
基本的なヒートマップ機能はもちろんのこと、ユーザーが閲覧を終えた場所を分析する機能など、合計10種類もの機能が搭載されています。
日本を代表する有名企業や、首相官邸、総務省などのWebサイトにも導入されています。
ヒートマップ機能を活用して、徹底的な分析、改善を行いたい方におすすめです。
| 最低料金 | 不明 |
|---|---|
| 対応デバイス | パソコン・スマートフォン・タブレット |
| スクロールヒートマップ | ○ |
| アテンションヒートマップ | ○ |
| クリックヒートマップ | ○ |
crazyegg
 出典:https://www.crazyegg.com/
出典:https://www.crazyegg.com/
crazyeggは全世界で300,000以上のサイトが導入している実績のあるヒートマップツールです。
特徴としては、初めて訪れる新規ユーザーや何度も訪れるユーザーなどの、グループに分けて細かい分析を行えることです。
どこからどんなユーザーがサイトにきているかなどの詳細を、録画機能などで細かく解析できます。
こちらも無料トライアルを30日間利用可能なので、まずは試しに利用してみると良いでしょう。
その後ツールの機能を気に入ったら、有料プランへと移行することをおすすめします。
| 最低料金 | 不明 |
|---|---|
| 対応デバイス | パソコン・スマートフォン |
| スクロールヒートマップ | ○ |
| アテンションヒートマップ | × |
| クリックヒートマップ | ○ |
Appsee
 出典:http://appsee.interarrows.com/
出典:http://appsee.interarrows.com/
今までご紹介したヒートマップツールとは一味違ったツールがAppseeです。
Webサイトの解析ではなく、Appseeではアプリのヒートマップ解析ができます。
AndroidとiOSのどちらのアプリにも対応しており、よく閲覧されているエリアやタップされているエリアが一目で把握できます。
Appseeは全世界で1億を超えるアプリで導入実績があるので、アプリ上でのヒートマップ解析を行いたい方にはおすすめのツールです。
無料トライアルが2週間利用でき、その後月額95,000円から導入可能です。
| 最低料金 | 月額95,000円(税込み)~ |
|---|---|
| 対応デバイス | スマートフォン |
| スクロールヒートマップ | × |
| アテンションヒートマップ | × |
| クリックヒートマップ | ○ |
ヒートマップツールおすすめまとめ

今回はヒートマップツールを選ぶポイントや基本知識、おすすめのヒートマップツールをご紹介しました。
◯ヒートマップツールとは、サイトを利用するユーザーのページ上での動きを可視化してくれる
◯ヒートマップツールを選ぶポイント
- 会社の目的に合った機能が備わっているか
- 導入・運用コストが予算内か
- 分析するページ数、保管期限を確認する
- 無料トライアル期間の有無を確認する
- サポート体制が整っているか
- Mouseflow
- MIERUCA HEATMAP
- User Heat
- Ptengine
- ワードプレスプラグイン QA Heatmap Analytics
- SiTest
- Contentsquare
- User Insight
- コンテンツアナリティクス
- crazyegg
- Appsee
いかがだったでしょうか。
ヒートマップツールを利用することで、ユーザーの動きを直感的に分かりやすく可視化できます。
ユーザーが求めていることを細かく分析できるので、ユーザーが使いやすく利用しやすいWebサイトへと改善できるでしょう。
Webサイトを運営する上で、ユーザーのことを一番に考えることは重要なことです。
ヒートマップツールを用いて、ユーザーに寄り添ったページを目指すことをおすすめします。
最後までお読み頂き、ありがとうございました。
人事SaaS記事をキーワード検索
人気のSaaS記事
- [ 健康保険証 ] 保険者番号、記号、番号の意味
- 【2024年最新】おすすめの無料名刺管理アプリ10選を徹底比較!安全度や選び方もご紹介!
- 【2024年最新】つながりたくない人におすすめの名刺管理アプリをご紹介!つながらない対策方法も!
- 【2024年最新】関東のおすすめ地方移住先18選!地方移住のメリットや選ぶ基準も解説
- 【2024】九州地方人気の地方移住先おすすめ14選!地方移住のメリット・おすすめの市町村を紹介
- 【2024年最新】給与計算におすすめの本10冊を厳選!
- 【2024年最新】近畿地方でおすすめの地方移住先9選~市町ごとの特徴・おすすめポイントを紹介~
- 個人でも使いやすい名刺管理アプリはどれ?名刺管理アプリの選び方とポイント!おすすめの紹介!
- 給与計算をエクセルで行う方法とは?|便利な関数やメリットを紹介!
- タイムカード・エクセルの無料ダウンロードまとめ(2017年末)